Bạn đang tìm hiểu các chủ đề về phát triển phần mềm và lập trình liên quan đến website. HTML hẳn là một khái niệm không mấy xa lạ.
Vậy cụ thể HTML là gì? HTML có phải ngôn ngữ lập trình không? Bạn cần có những kiến thức gì về khái niệm này nếu muốn phát triển trong lĩnh vực lập trình web? Đọc ngay bài viết dưới đây để hiểu thêm!
Tìm hiểu HTML là gì?
HTML (HyperText Markup Language) là một ngôn ngữ đánh dấu siêu văn bản được sử dụng để tạo và cấu trúc nội dung của trang web. HTML được sử dụng để định nghĩa các phần tử trên trang web, bao gồm tiêu đề, đoạn văn, danh sách, hình ảnh, bảng, biểu mẫu và nhiều phần tử khác. Mỗi phần tử được xác định bằng các tag HTML và các thuộc tính liên quan.

Các trang web được xây dựng bằng HTML có thể được tùy chỉnh và thiết kế theo ý muốn của người tạo trang. HTML là một trong những công nghệ cơ bản nhất trong việc phát triển trang web, và nó được sử dụng rộng rãi trong ngành công nghiệp trang web. Nếu bạn muốn trở thành một nhà phát triển web chuyên nghiệp, việc học HTML là bước đầu tiên quan trọng để bắt đầu hành trình của mình.
HTML hoạt động ra sao?
HTML hoạt động theo cơ chế request-response giữa trình duyệt web (client) và máy chủ web (server).
Khi trình duyệt web yêu cầu tải một trang web, yêu cầu này được gửi đến máy chủ web qua một giao thức mạng (HTTP hoặc HTTPS). Máy chủ web sau đó trả về các file HTML, CSS, JavaScript và các file tài nguyên khác (như hình ảnh, video…) đến trình duyệt web thông qua cùng giao thức mạng.
Trình duyệt web sẽ tiếp nhận các file HTML từ máy chủ web và bắt đầu phân tích, diễn giải và hiển thị nội dung trên trang web. Trình duyệt web sử dụng HTML để định nghĩa các phần tử trên trang web, bao gồm tiêu đề, đoạn văn, danh sách, hình ảnh, bảng, biểu mẫu và nhiều phần tử khác. Các phần tử này được đánh dấu bằng các tag HTML và các thuộc tính liên quan. CSS và JavaScript được sử dụng để tùy chỉnh và cải thiện trải nghiệm người dùng trên trang web.
Cấu trúc một đoạn HTML
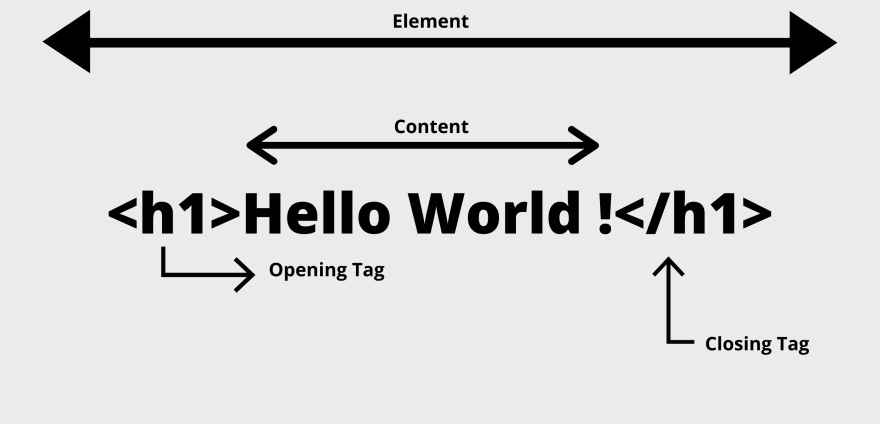
Một đoạn HTML (hay một phần tử HTML) bao gồm các thành phần sau:
- Thẻ mở và thẻ đóng: Tất cả các phần tử HTML đều bắt đầu bằng một thẻ mở và kết thúc bằng một thẻ đóng. Thẻ mở là một ký tự “<” đứng trước tên của phần tử, còn thẻ đóng là một ký tự “</” đứng trước tên của phần tử.
- Nội dung của phần tử: Nội dung của phần tử là những gì nằm giữa thẻ mở và thẻ đóng của phần tử đó. Nội dung có thể là văn bản, hình ảnh, video, âm thanh, danh sách, bảng, biểu mẫu và các phần tử khác.
- Thuộc tính: Thuộc tính là các thông tin bổ sung về phần tử, được đặt trong thẻ mở của phần tử. Mỗi thuộc tính được định nghĩa bằng cặp tên và giá trị, và được phân cách bởi dấu cách. Ví dụ, thuộc tính “src” được sử dụng để chỉ định đường dẫn của hình ảnh hoặc video, còn thuộc tính “href” được sử dụng để chỉ định liên kết đến trang web khác.
Ví dụ, đây là một đoạn HTML đơn giản để hiển thị một tiêu đề đầu trang:

Trong đó:
<h1>là thẻ mở của phần tử tiêu đề đầu trang.</h1>là thẻ đóng của phần tử tiêu đề đầu trang.- “Tiêu đề đầu trang” là nội dung của phần tử tiêu đề đầu trang.
- Không có thuộc tính nào được sử dụng trong ví dụ này.
Các tag thông dụng của HTML
Dưới đây là một số tag HTML thông dụng:
<html>: Định nghĩa phần tử HTML.<head>: Định nghĩa phần tử tiêu đề của trang, chứa các thông tin như tiêu đề, thẻ meta, các đường dẫn đến các tập tin CSS…<body>: Định nghĩa phần tử thân của trang, chứa nội dung chính của trang.<h1>–<h6>: Định nghĩa các phần tử tiêu đề với cấp độ khác nhau, trong đó<h1>là tiêu đề lớn nhất và<h6>là tiêu đề nhỏ nhất.<p>: Định nghĩa một đoạn văn bản.<a>: Định nghĩa một liên kết đến một trang web khác hoặc vị trí khác trên cùng một trang.<img>: Định nghĩa một hình ảnh trên trang web.

<ul>và<li>: Định nghĩa một danh sách không có thứ tự, trong đó mỗi phần tử danh sách được định nghĩa bằng phần tử<li>.<ol>và<li>: Định nghĩa một danh sách có thứ tự, trong đó mỗi phần tử danh sách được định nghĩa bằng phần tử<li>.<table>và<tr>và<td>: Định nghĩa một bảng với các hàng và cột.<form>và<input>: Định nghĩa một biểu mẫu trên trang web, trong đó phần tử<input>được sử dụng để chứa các thông tin được nhập vào bởi người dùng.<div>và<span>: Định nghĩa các phần tử phân chia để nhóm các phần tử HTML khác lại với nhau.
Các phần tử này là những phần tử cơ bản và được sử dụng rộng rãi trong việc thiết kế trang web. Tùy vào mục đích của trang web, các tag HTML khác nhau sẽ được sử dụng để đạt được các mục tiêu khác nhau.
Ưu và nhược điểm HTML
HTML là một ngôn ngữ đánh dấu siêu văn bản (hypertext markup language) được sử dụng để tạo các trang web. Dưới đây là các ưu và nhược điểm của HTML:
| Ưu điểm | Nhược điểm |
|
|
Với sự phát triển của các công nghệ web và các chuẩn web mới, các hạn chế này có thể được giải quyết, giúp cho HTML trở thành một công cụ phát triển web đáng tin cậy và hiệu quả. Với sự hỗ trợ của các ngôn ngữ khác như CSS và JavaScript, HTML có thể giúp tạo ra các trang web tuyệt đẹp và tương tác phức tạp, đồng thời mang lại trải nghiệm người dùng tốt nhất.


Có thể bạn quan tâm
Phế Liệu Sao Việt – Đơn Vị Thu Mua Phế Liệu Uy Tín #1 Toàn Quốc
Gợi ý top 5 đơn vị thu mua phế liệu giá cao tại Long An
Địa chỉ shop bán nhạc cụ Đà Nẵng chính hãng, giá tốt